HTML5 game, playable on mobile
For iPhone users -
Turn your device from "Portrait" mode to "Landscape" mode.
The game will switch to the Full Screen mode.
Say thanks to Steve...
Turn your device from "Portrait" mode to "Landscape" mode.
The game will switch to the Full Screen mode.
Say thanks to Steve...
LOADING...
VIDEO LOADING...




Rubik Flush:
the Rubik's Cube
(at least one of its sides)
has Poker Combinations...
just assemble them...
For best performance, we recommend to play this game in Google Chrome browser
Rubik Flush
...as Poker on the Rubik's Cube
The game is based on the Poker idea: to make the best Poker Combination, by shifting cells rows and columns.
"Cube's" square side has 5x5 tiles. Tiles have cards suits and values, as poker cards.
You may shift left-right any row of the square, and up-down any column. Swipe left-right over the chosen row, or up-down over the chosen column. The tile that moves out of the square's border, "jumps" to the opposite end of this row or column.
Assemble some Poker Combination on cards-tiles in some row or column, by shifting tiles rows and columns.
When your combination is ready - show it - click on "Arrows Button" at right of the chosen row, or at the bottom of the chosen column - to "highlight" your combination.
You receive money to your bank in accordance with the combination ratio.
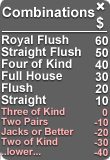
Note: (As the game is very easy) only higher combinations increase your account. The combinations lower than "Three of a Kind" have negative values, and decrease your bank! So, try to find only higher combinations ("Straight" or higher)! (to see combinations ratios click the button at the left panel).
When you have $100 or more at your bank, you go to the next level, and pay $100 for the strip show.
But, if your bank falls lower than $0 - level down.
The sexy babe Valeria Mint supports you with her stripping each next level.
To win the game strip her to the highest 8th level.
Controls: Swipe over the chosen row or column, to shift it for one step left-right, or up-down. When you have assembled the combination, "indicate" your chosen row or column - click on the appropriate "Arrow-button" at right of the chosen row, or at the bottom of the chosen column.










